How to Prepare for Google Chrome's Slow Website Shaming

Google has once again hit the headlines, announcing that they plan to add a badge of shame to websites that load slowly in Chrome. The announcement comes as Google looks to give an extra push to websites that aren’t currently prioritising page speed.
If you’ve been pondering whether page speed should be a priority for 2020, now is the time to add it firmly to the top of your list!
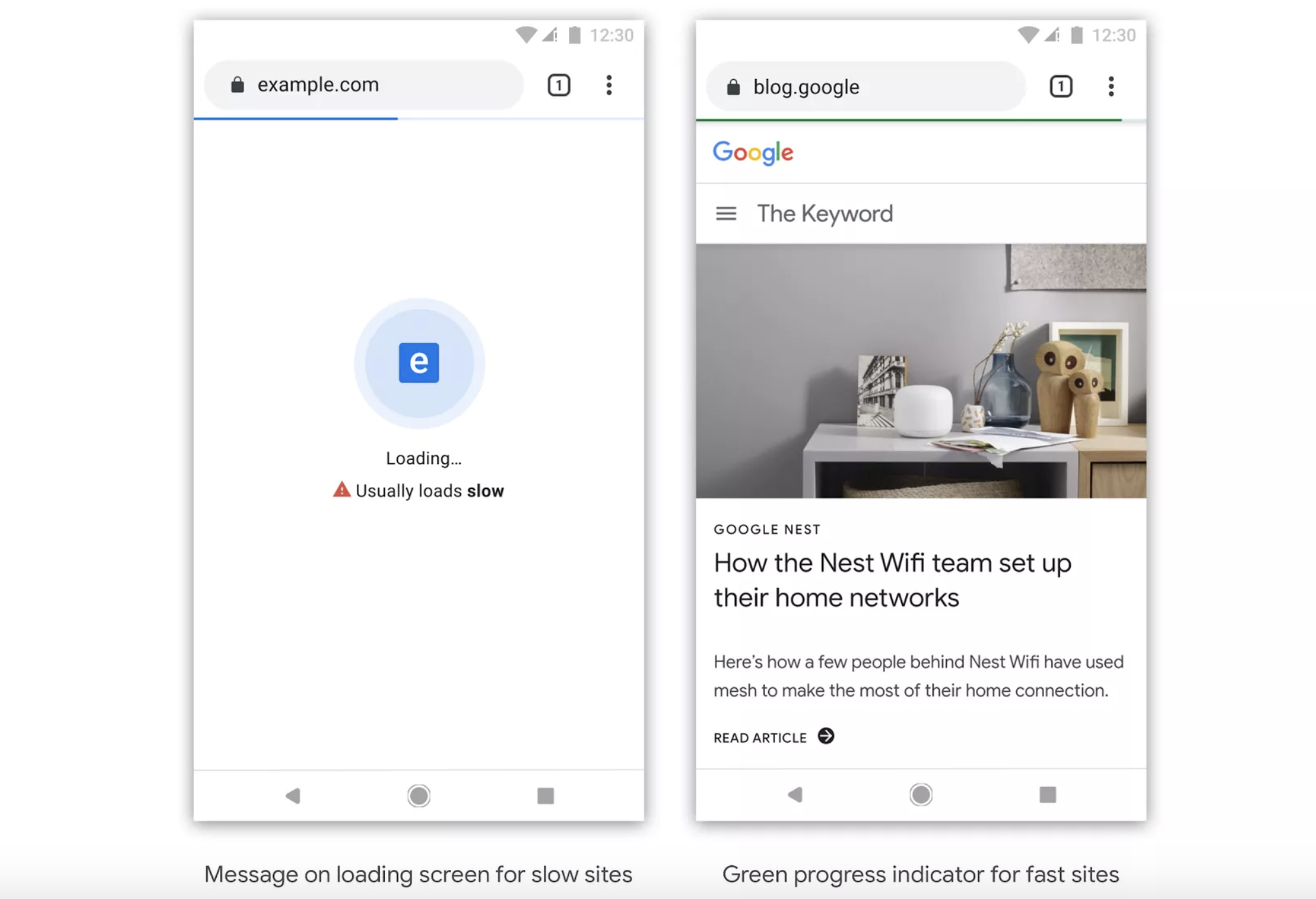
As part of the proposed update announced at Chromium Web Summit 2019, Chrome may show a caution sign for a slow-loading website, along with an explanation along the lines of ‘usually loads slow’. This will be shown as the page loads, but may also make an appearance in search results if slow load times are persistent across your site.
On the flip side, if you’ve been putting in the work to deliver a fast-loading website, you’ll benefit from a green progress indicator at the top of the page, instead of the standard blue one.
The update doesn’t come as much of a surprise, given Chrome recently announced that it will be blocking HTTP content on HTTPS pages. Google will do everything in their power to ensure a flawless user experience. We already know that page speed has been a key focus for Google for several years, as it looks to ensure that users are successfully finding the information they are searching for, in the quickest possible time frame.
What Google Chrome Shaming May Look Like
Google hasn’t yet identified the extent to which slow websites will be labelled. It’s reported that they will be testing a number of potential warnings over the coming months. Below are the examples currently doing the rounds amongst the digital community:

Why Page Speed is Important
Aside from the obvious shaming by Google, there are many reasons why website page speed is important as we head into 2020.
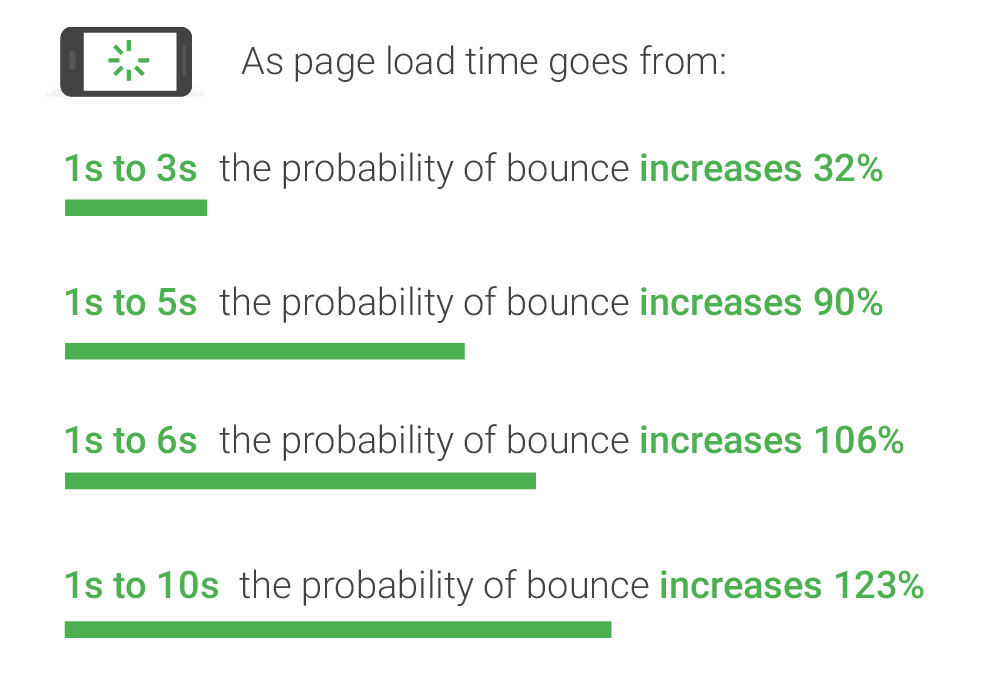
Firstly, as the internet has become more saturated, our patience as website users is beginning to twindle. No longer are we prepared to wait for a piece of content to load when we can simply move on to another website to find what we’re looking for. Google has been aware of this for a long time, and in 2018 published a brilliant piece of research that shows the extent of the problem.
Source: Google/SOASTA Research, 2017.
As you can see, reducing your page load times by just a few seconds can make a significant impact to your bounce rate, which can ultimately affect page views, leads and sales coming in via your website.
Interestingly, page speed was nowhere to be seen on the list of Digital Marketers top priorities for 2020, according to new research from Business 2 Community. Instead, Marketers cited their top priority as improving the customer journey with personalisation. Coming in at second and third on the list was investing in technology to serve real-time data and hiring more creative individuals.
Given Google’s slow website shaming, it would be foolish for businesses to underestimate the importance of page speed in 2020. It’s all well and good having a personalised experience on your website, but if users are simply bouncing off at the earliest opportunity, all of that hard work could go to waste. We recommend a blend of the two; working to offer a more personalised website experience, whilst keeping an eye on the all-important page speed. (And making some adjustments to get it down to below optimum 3 seconds)
Consequences of a Slow Website
Google has simply added fuel to the fire with this update. According to research from Unbounce, users have been influenced by page speed for a number of years, and most marketers landing pages are simply not hitting acceptable speeds. Here are a few standout facts from the report:
- 46% of landing pages are loading between 6-10 seconds, whilst Google recommends 5 seconds or less on a 3G connection.
- Consumers think that they are more patient than they actually are. On average, 27% of people viewing websites on mobile will bounce if it doesn’t load under 3 seconds.
- A staggering 45% of users are less likely to buy if an ecommerce store loads slowly.
- Users would be willing to give up animations and video for a faster loading website.
- 11% of people will tell a friend if an ecommerce store loads slowly.
How to Improve Page Speed (and Prevent Google Chrome Shaming)
Luckily, despite all of the potential Google Chrome shaming that may be coming your way, there’s plenty that can be done to reduce your website page speed.
Firstly, you’re going to want to run your website through some tools which will give you a page speed report that’s personalised to your website. PageSpeed Insights, GTmetrix or Google's new speed report in search console will be sufficient for this. Both of these tools will provide a thorough report of what’s wrong, along with recommendations on how to fix each area. You can easily pass this report to your web development agency to implement.
Here are some of the key areas to look at which should shave some seconds off your website load time:
Losslessly Compress Your Images
Try and minimise your image size as much as possible to improve load times. Quite often, people think this means a sacrifice of quality, but it doesn’t have to. Tools such as TinyPNG can be used to shave some size off your images with a minimal quality difference (to the human eye at least). If you use GTmetrix for your page speed analysis, you’ll be given optimised versions of your images as part of your report.
Serve Scaled Images
Make sure that your images are resized to the appropriate size for a user’s screen before uploading them to your site. That way you’re saving the time that your website takes to resize them in HTML or CSS.
Enable Gzip Compression
Keep your files as small as possible by shrinking them using gzip compression.
Remove Unnecessary Plugins & Add Ons
Review the plugins that you’re currently using and decide to remove any that you aren’t making full use of.
Minify CSS & Javascript
Ask your developers to work on minifying CSS and Javascript used through your website. This process involves removing unnecessary and redundant data without affecting how the resource is processed by the browser. You shouldn’t see any other effects other than an increase is page load time.
Consider Using AMP (Accelerated Mobile Pages)
Where possible, you could consider using AMP pages to load your content in super quick time on mobile devices. The thought behind AMP is to create lightweight pages that are optimised for mobile rather than desktop devices, stripping them of features that dramatically slow down loading time. Read more in our latest blog: Are AMP Pages Worth It?
Use a Content Delivery Network (CDN)
Using a CDN can dramatically improve your page load time, particularly if you have a global audience visiting your website. Instead of loading your website from a server that could be on the opposite side of the world, a CDN acts as a global network of servers linked together to deliver content quickly and reliably from the nearest server.
Given the recent developments coming out of Google, it’s evident that they are willing to use everything in their power to influence page speed as much as possible. There can be no argument about that either, as the stats all point towards users wanting a slicker user experience fuelled by fast-loading web pages. Going into 2020, it will be interesting to see how marketers react in light of this news, and whether page speed optimisation moves higher up the task list.
The question is, will you prioritise page speed or risk being caught out by Google Chrome’s slow website shaming?
